Submission to Made with Defold Jam 2024
The active period of the jam has ended. I would like to share a brief story of how everything went.
I discovered this “Made with Defold Jam” only after it had started. It was fortunate that I develop my games on the Defold engine and decided to participate in it, even though I had not yet moved far from the previous LOWREZJAM. Initially, I thought of continuing what I had done there, a colorful game about an archer with a sight. But I couldn’t come up with any ideas related to the jam’s theme “One too many.”
https://diralf.itch.io/eagle-eye-post-lowrezjam

Then I remembered my small game from the recent Ludum Dare 54 about a little black ladybug, a complete opposite in atmosphere.
https://diralf.itch.io/threshold

Initially, I wanted to create a mechanic where the level would start to collapse based on the player’s actions as they progressed. This somewhat fit the theme, i.e., ‘The ruins stood stable, but the ladybug’s interference was one too many.’ I must say that I never managed to implement this mechanic. I didn’t know how to approach it, so I worked on other things.

Graphics Redraw
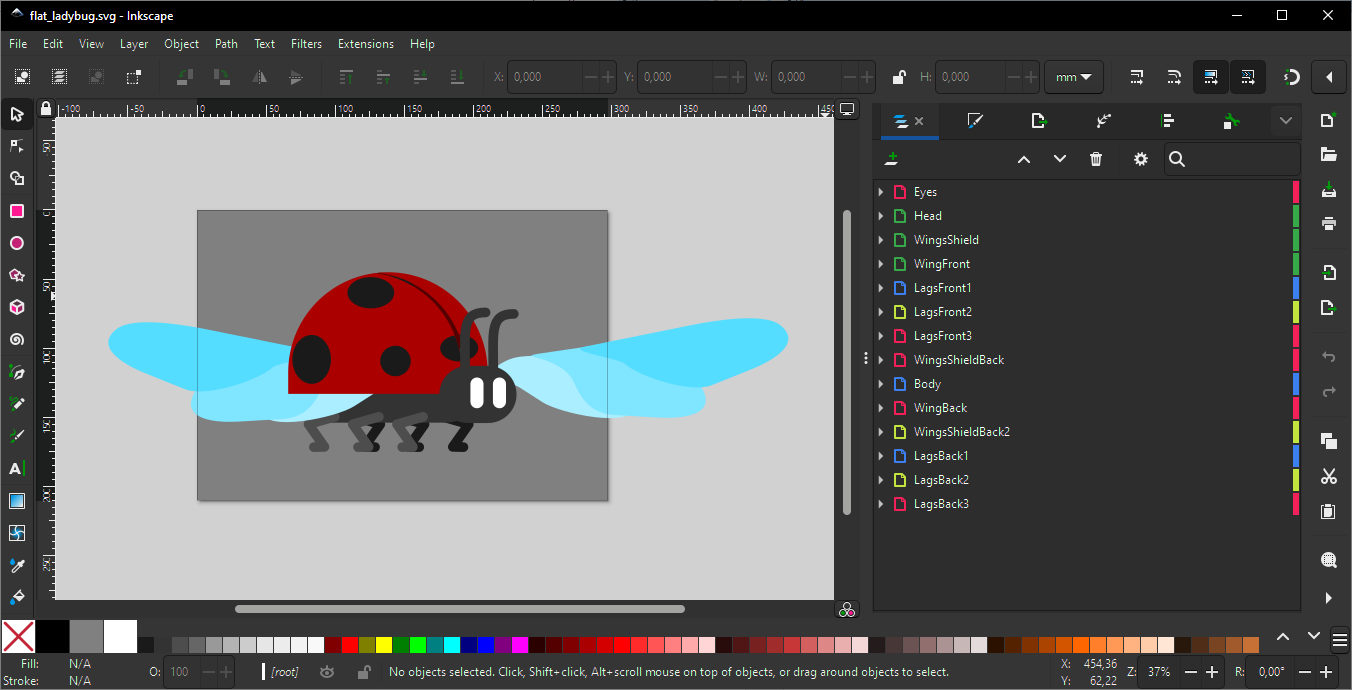
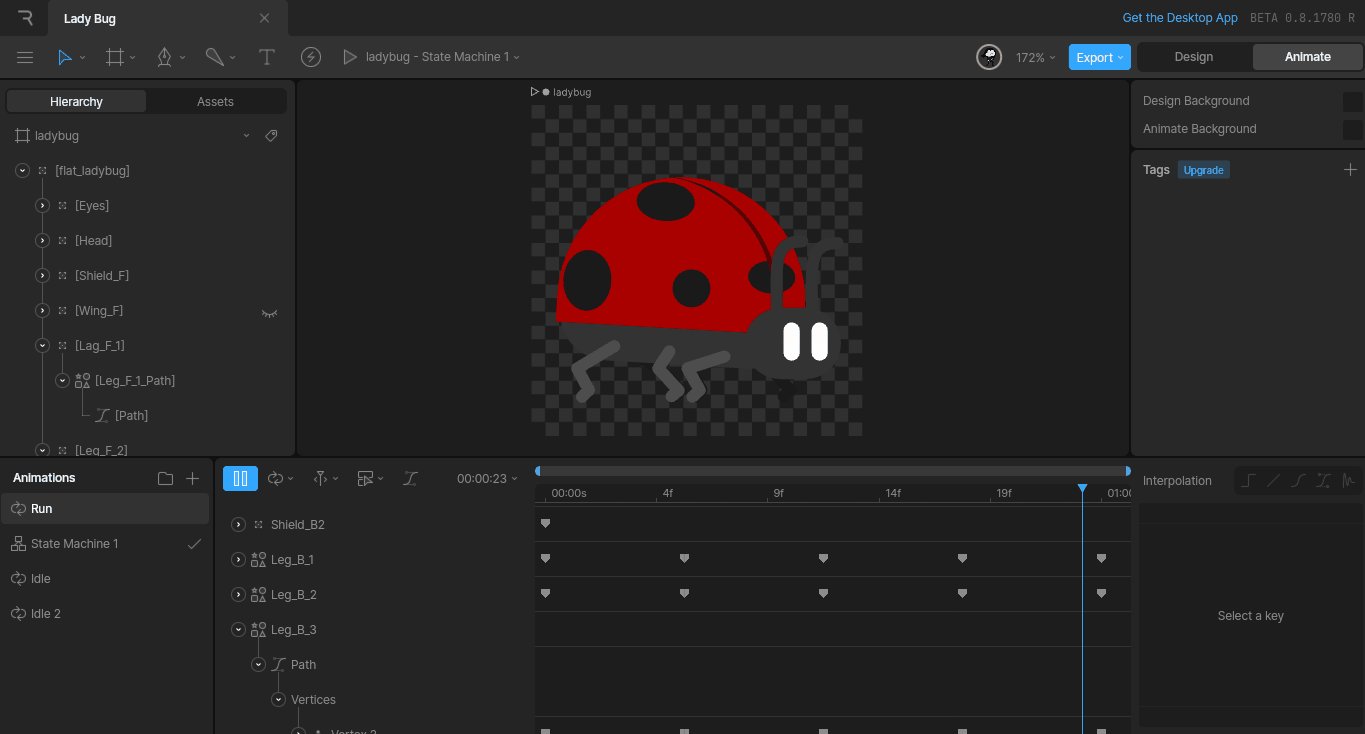
I wanted to try making a game with vector graphics. Previously, I had drawn a ladybug character in vector in Inkscape.

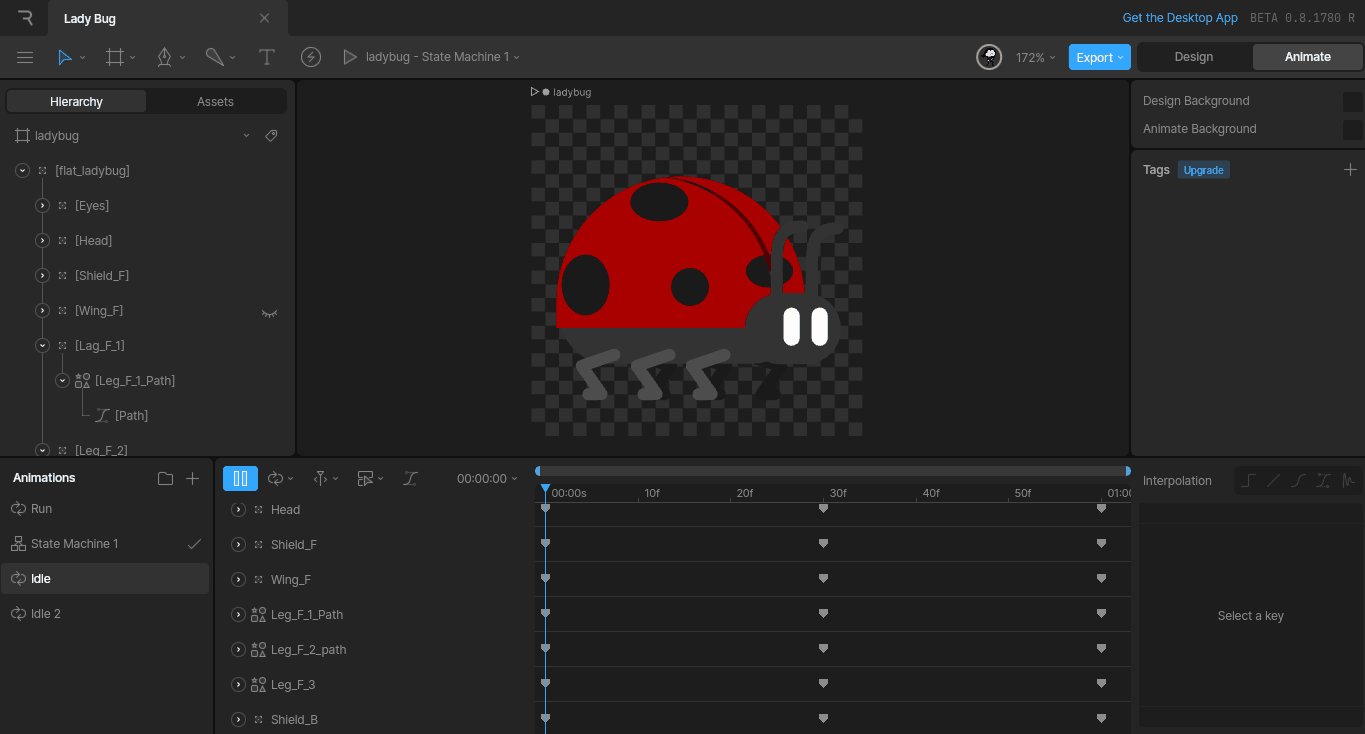
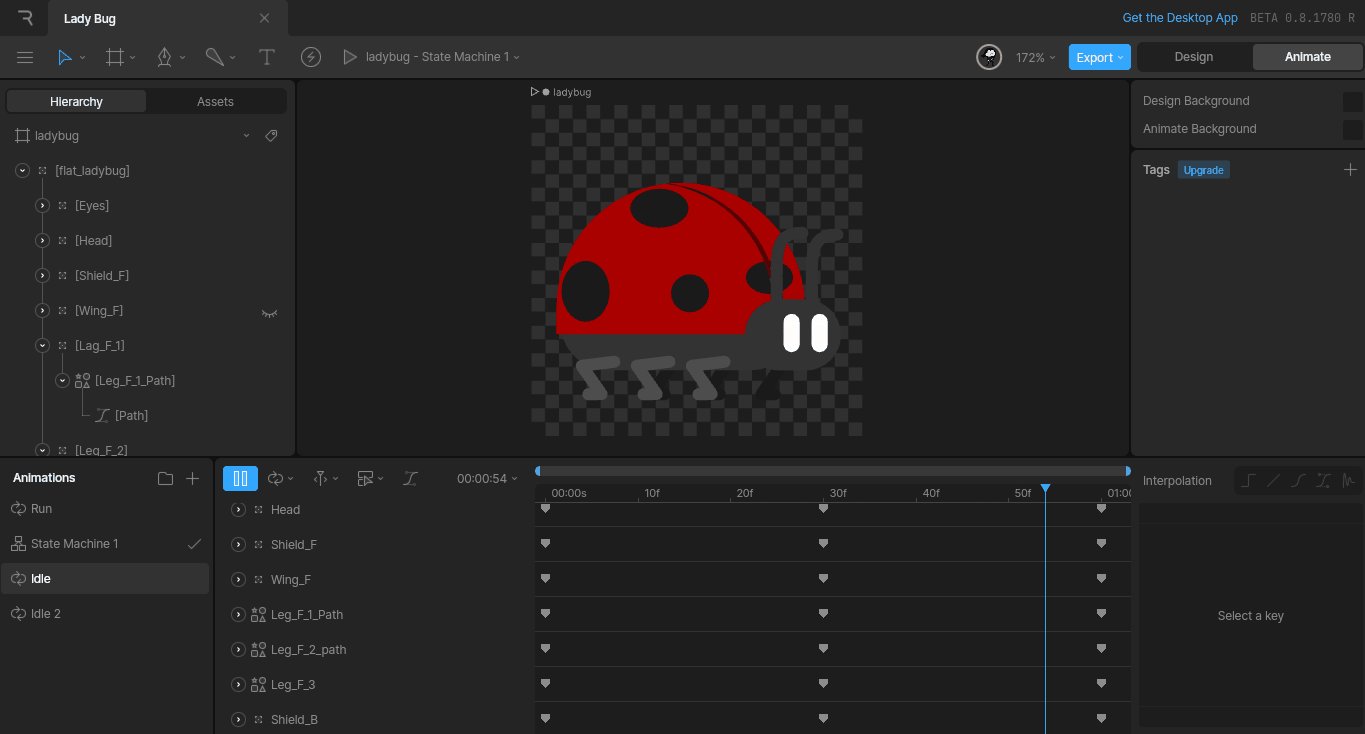
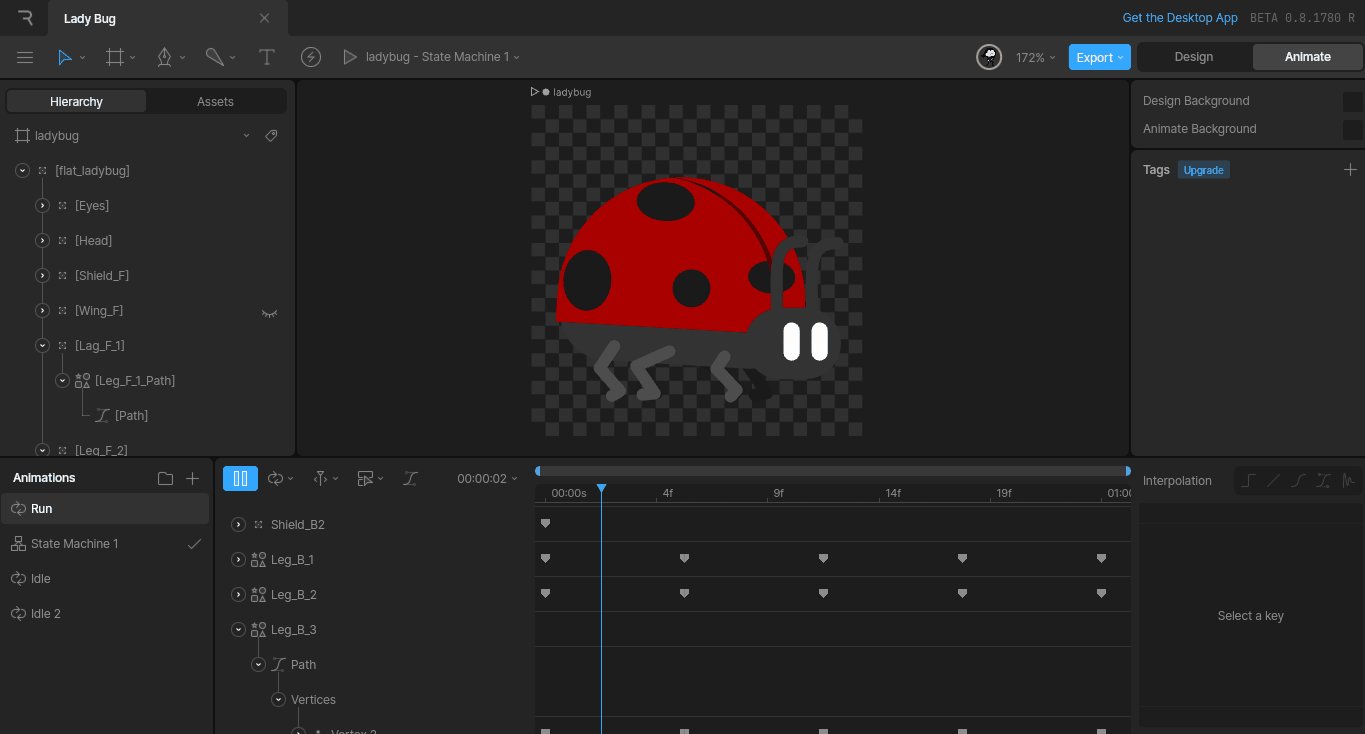
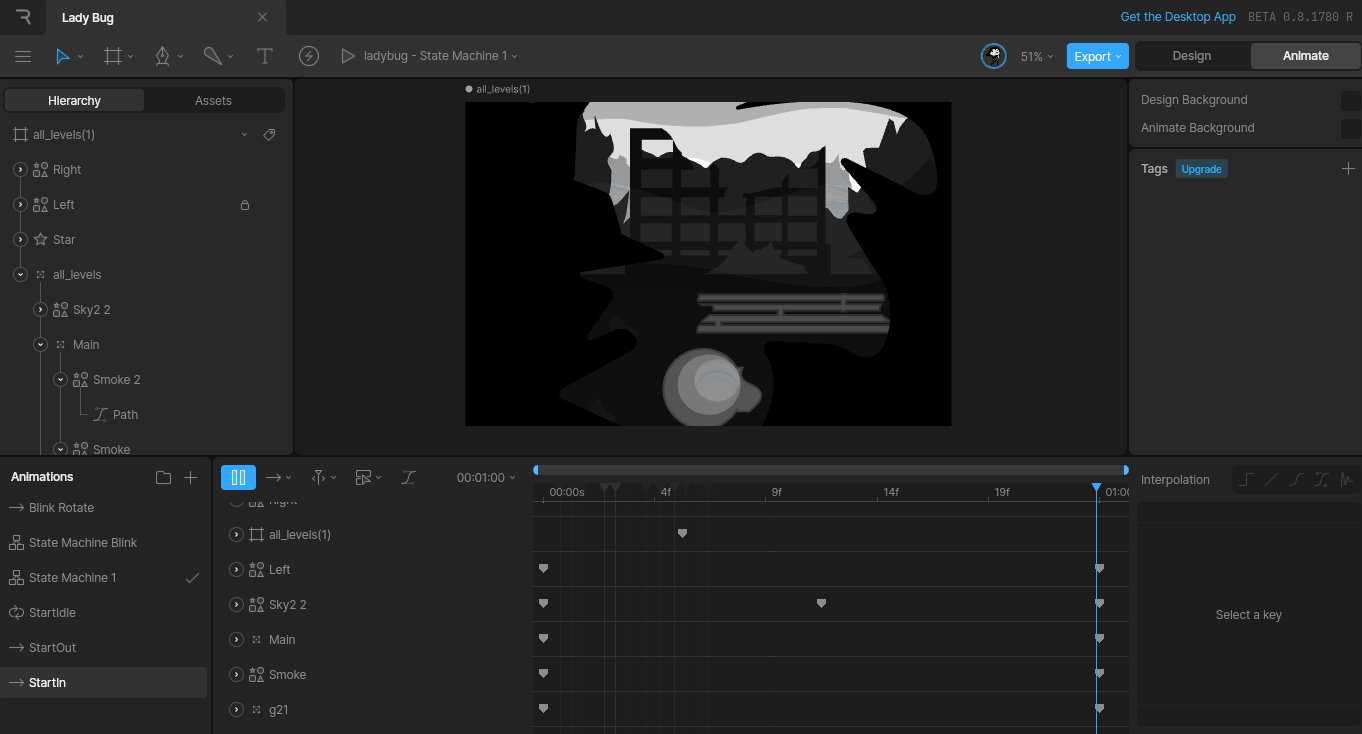
I also noticed that Rive became more accessible for free use and saw the integration of Rive with Defold. I thought it would be cool to have runtime vector animation in the game. But after some attempts to run at least an integration example, I realized it was not worth focusing on this for now. Especially since there is currently no HTML5 support, and I didn’t want people to have to download the game for the jam. Rive remained in my graphics pipeline but only as a tool for animating and drawing. Then I exported everything to PNG. I created two simple animations for the ladybug: Idle and walking (more like crawling).
I did it as quickly as possible, just for testing purposes, and in the end, it remained in the final version.

New Mechanics
Crawling on walls
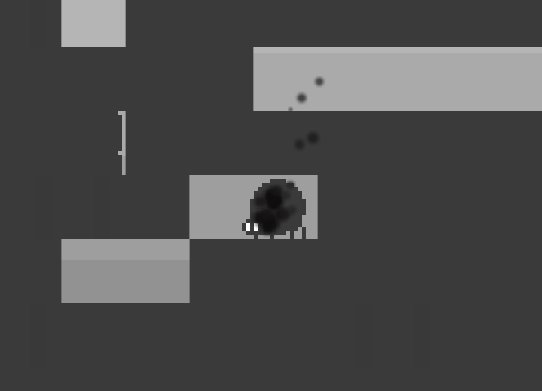
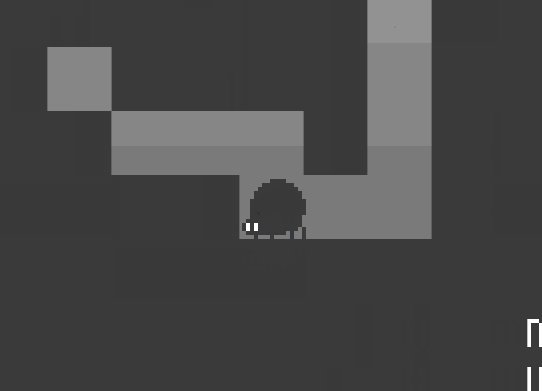
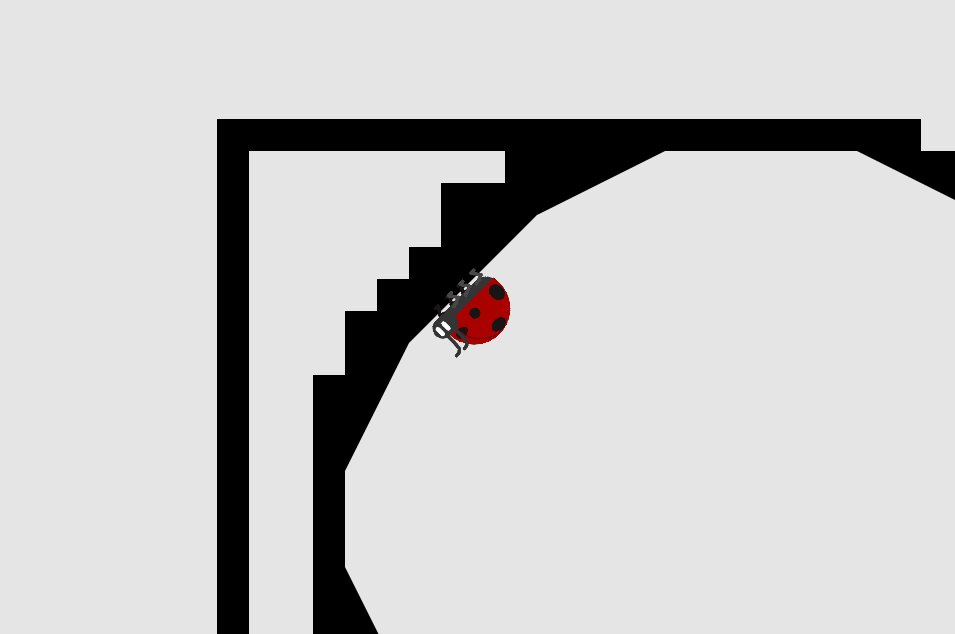
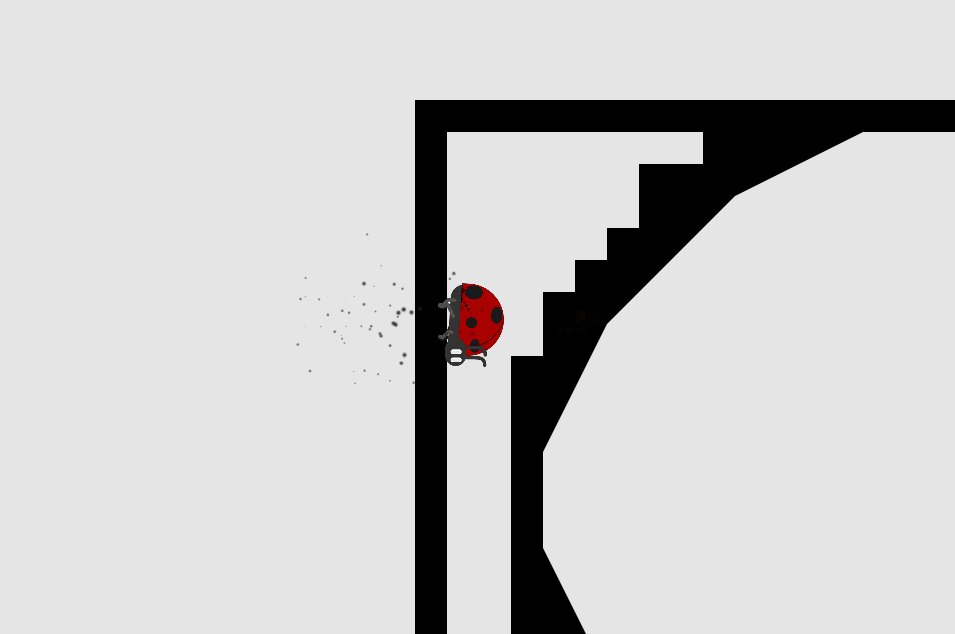
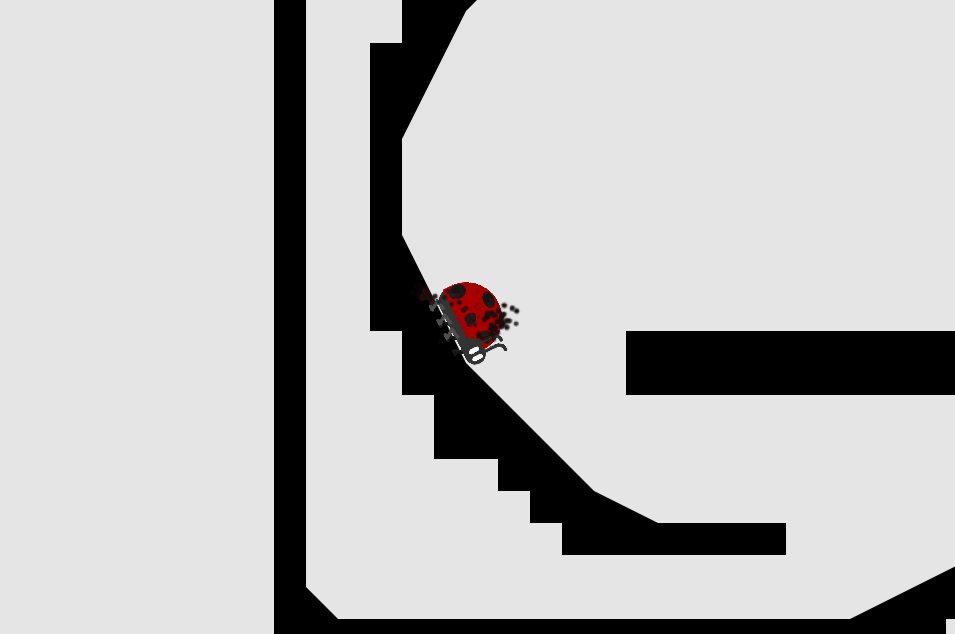
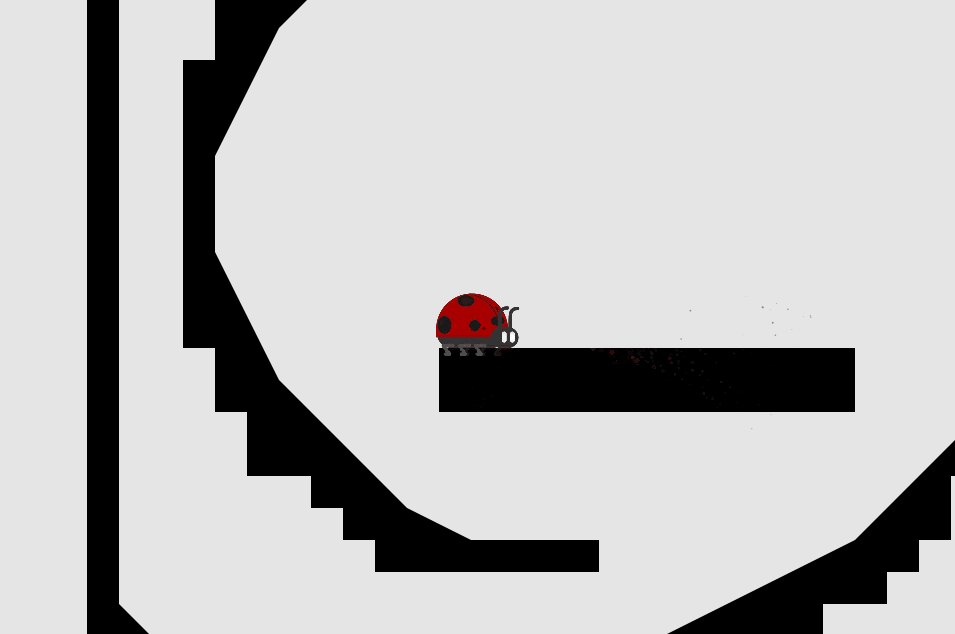
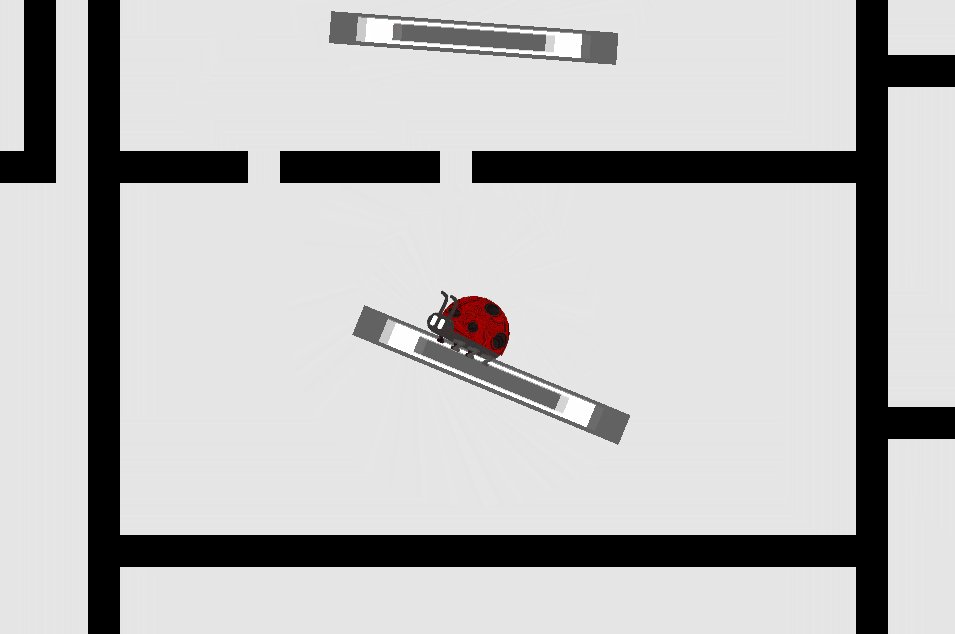
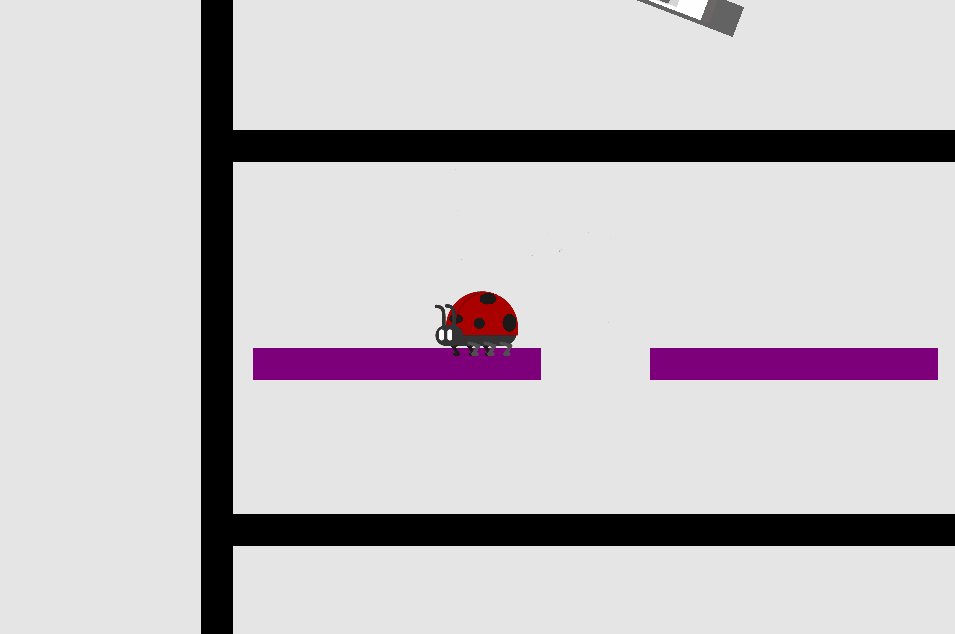
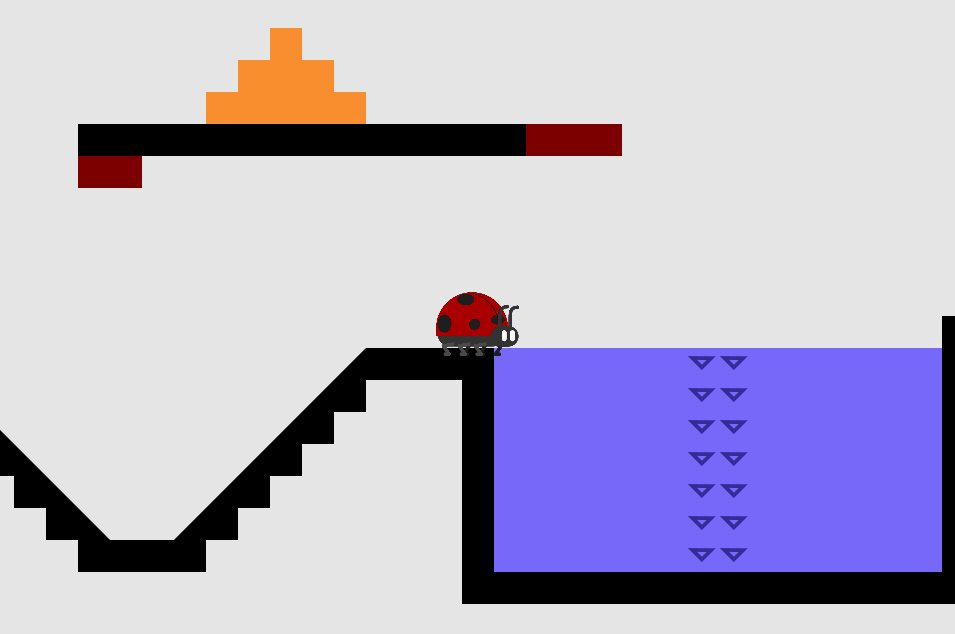
While adapting the test level to the new sprite sizes (the previous one was 16x16, and this one turned out to be 192x192), I realized I wanted the character to be able to climb on different surfaces, on walls and ceilings; after all, it’s a beetle in the end! After several development stages and bug fixes, I ended up with something very close to what I wanted. The essence of the implementation was that I added an additional collision to the character larger than the character itself, and if it collides with a surface, the character’s gravity is disabled, and it sticks to the surface. At the same time, a clever method calculates the surface normal, so the character understands how to rotate the sprite and in which direction it can move. I also added the ability to detach and move to the other side in narrow places.
I used a small gray bee to understand where the character’s normal vector is pointing at the moment.

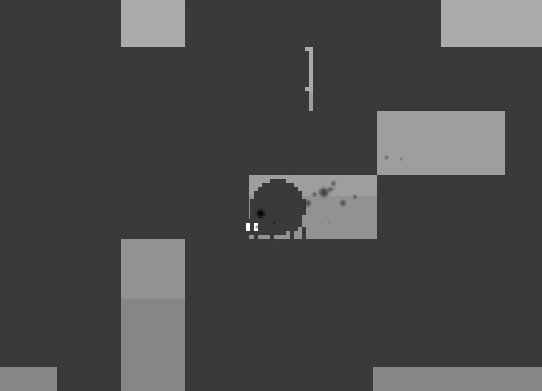
Teleport
Not much has changed from the previous version, except that it needed to be adjusted to fit the new sizes and integrated with the crawling mechanic.

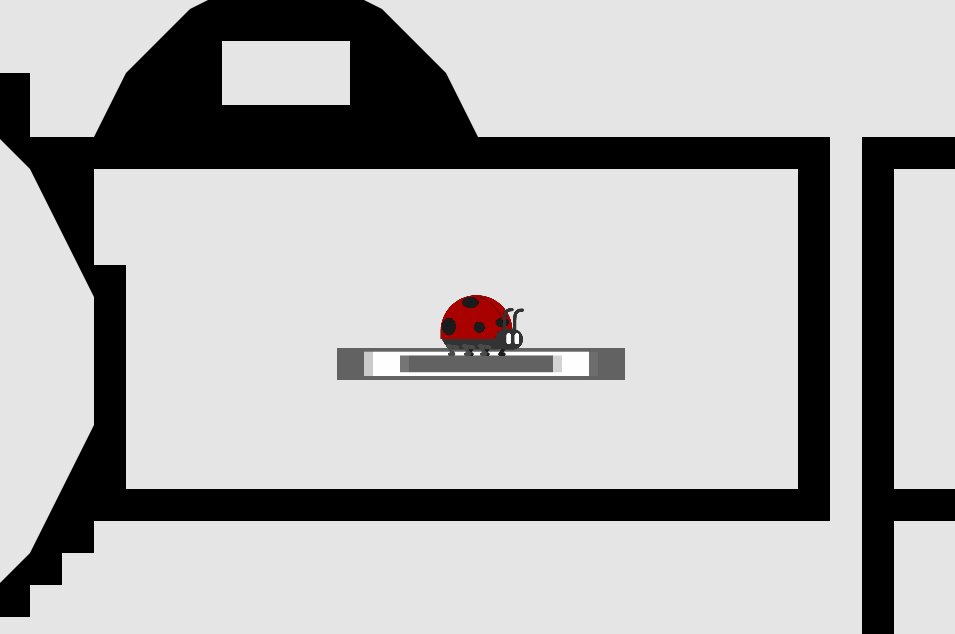
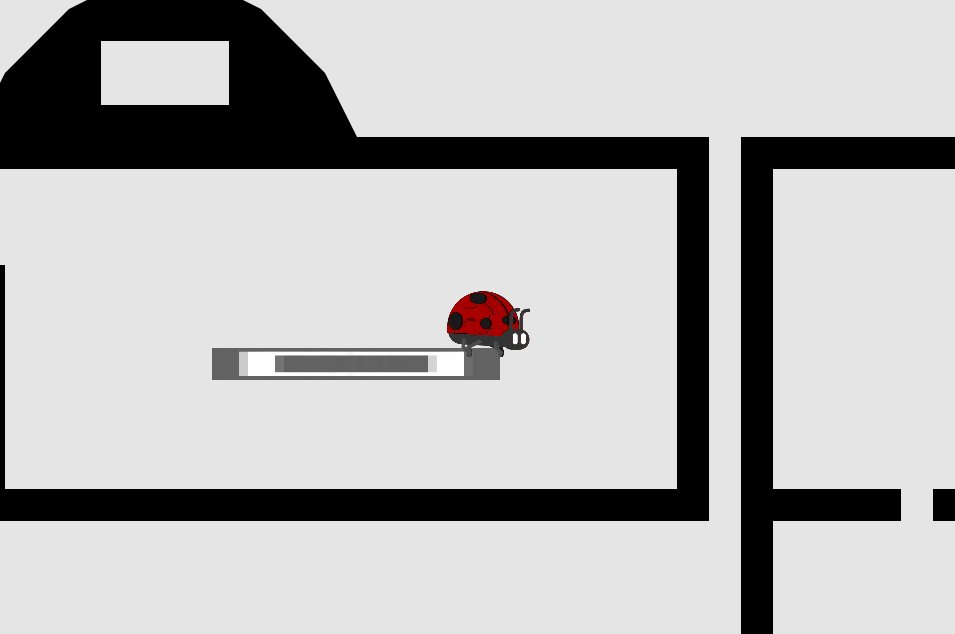
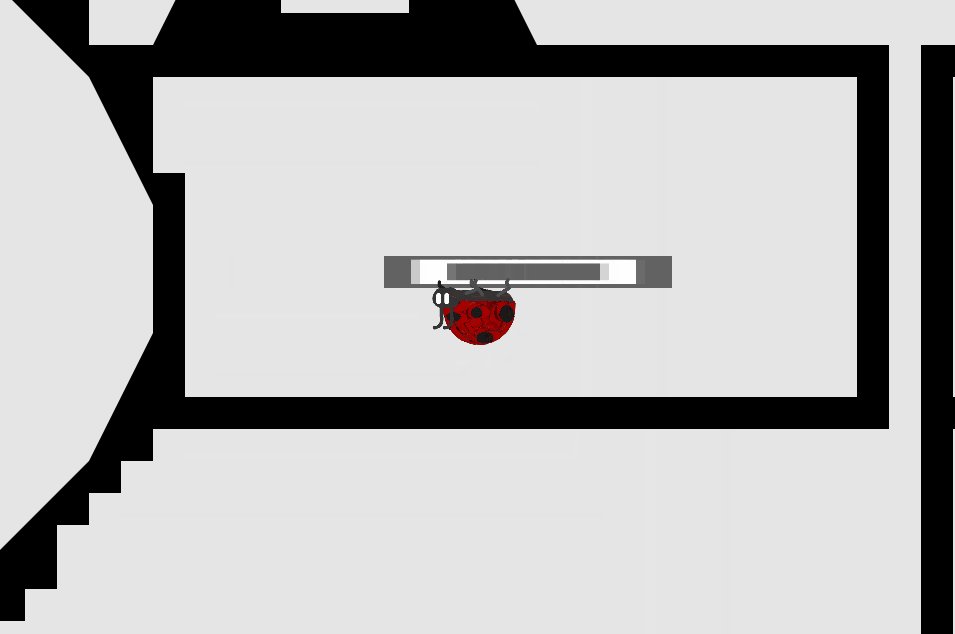
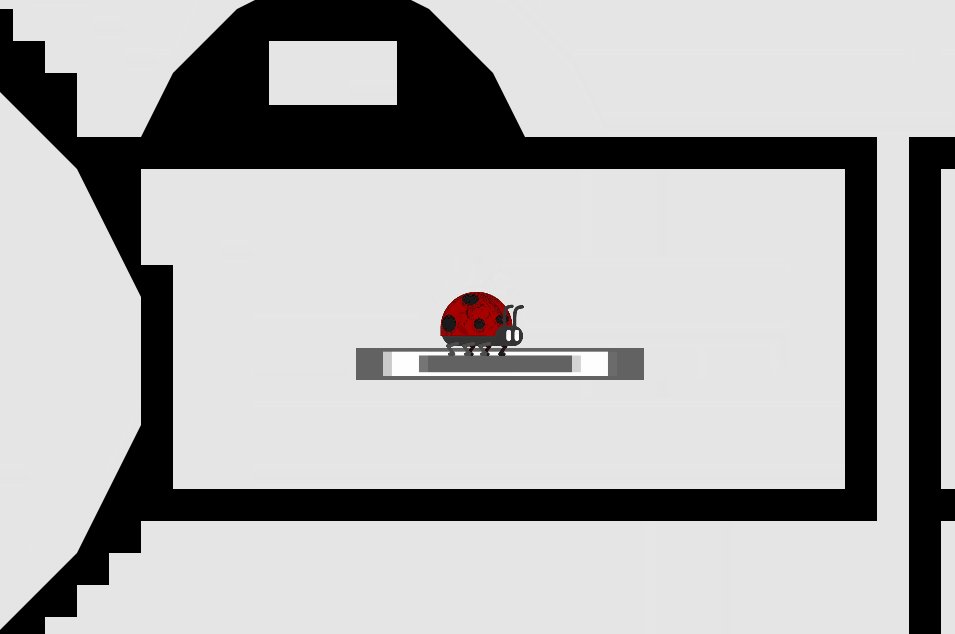
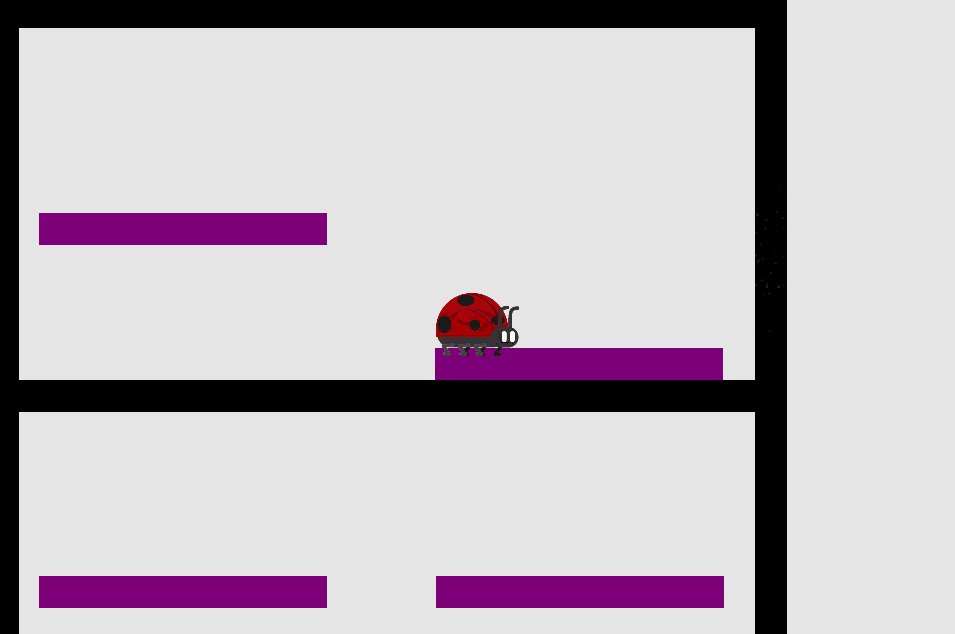
Platforms
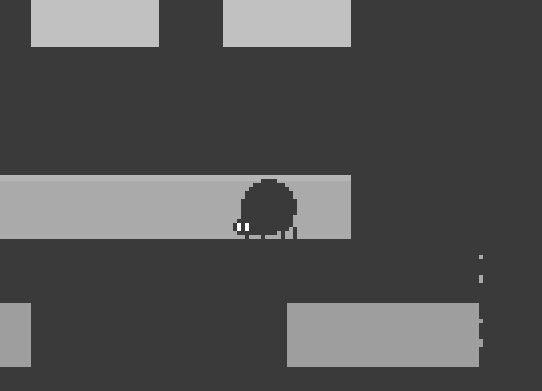
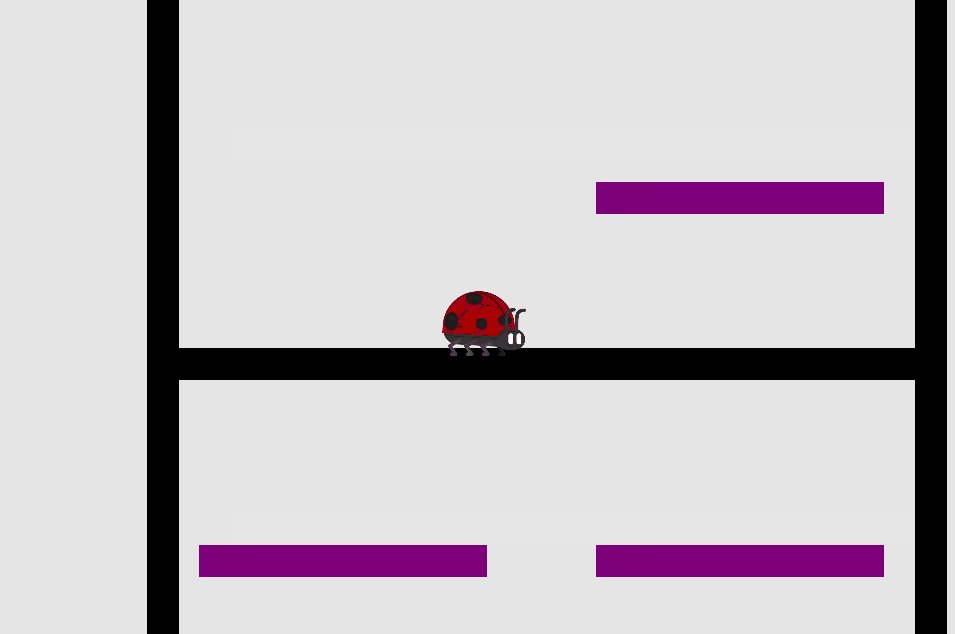
I tried making a simple platform that moves back and forth and decided to see how it would work with crawling. There could be something interesting done with this. In the game, I created situations where you need to cling under the platform to avoid spikes.

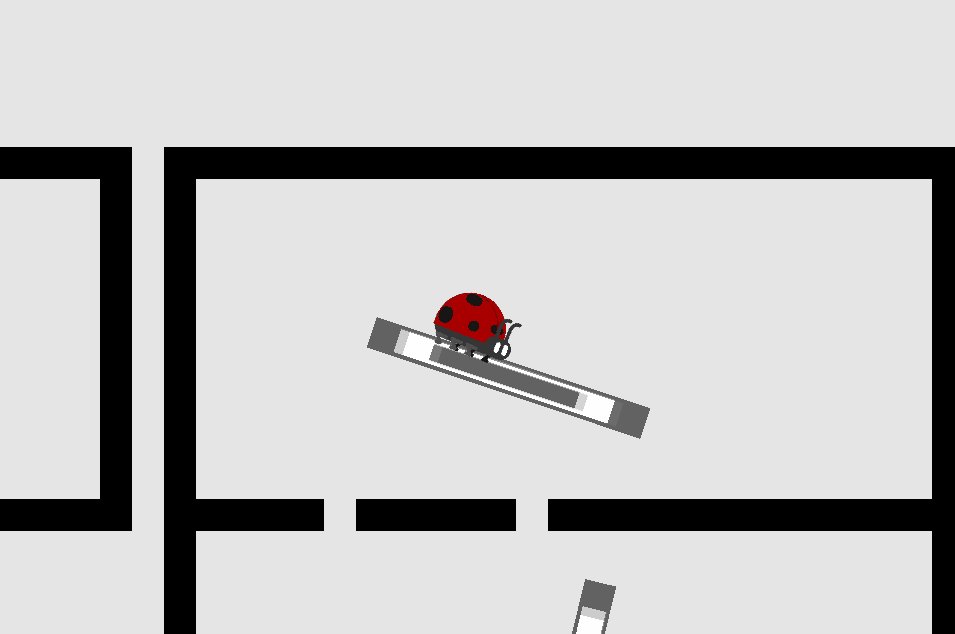
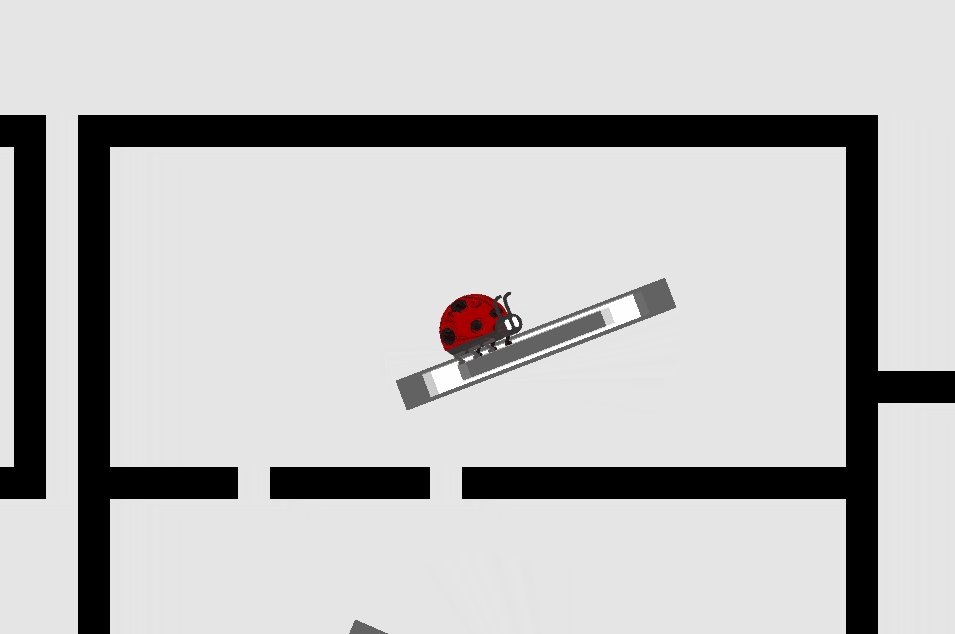
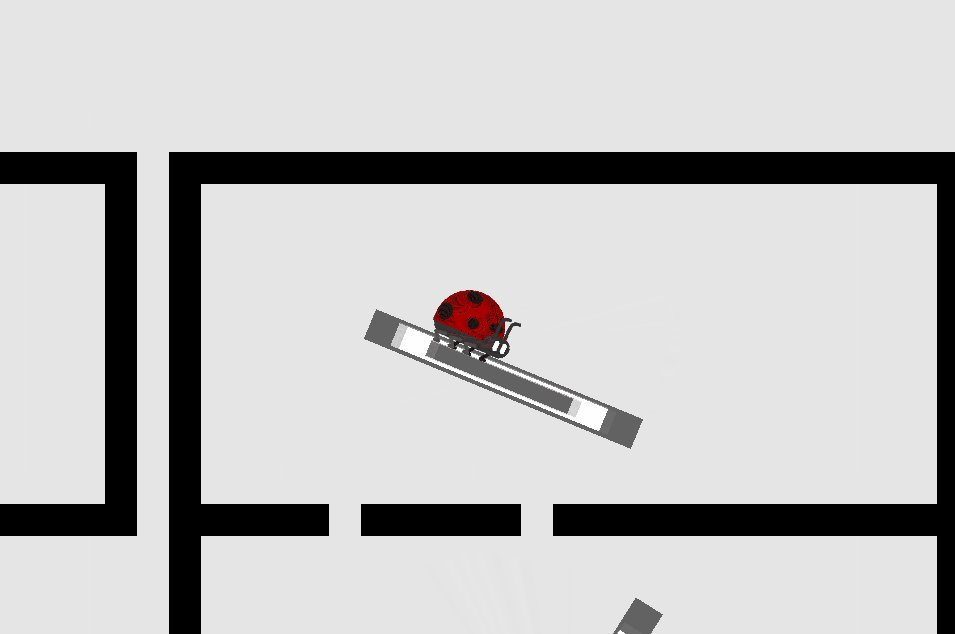
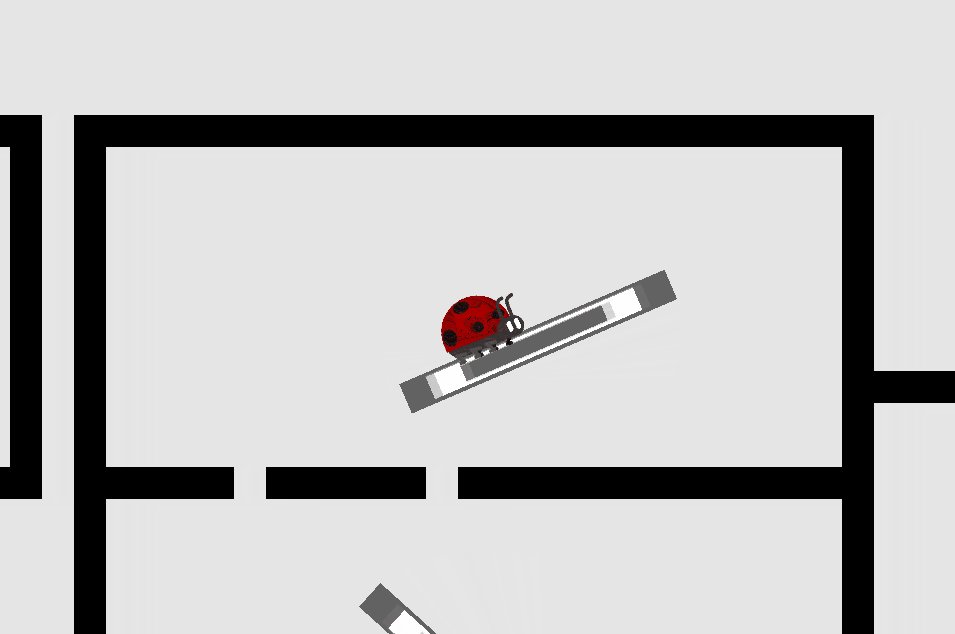
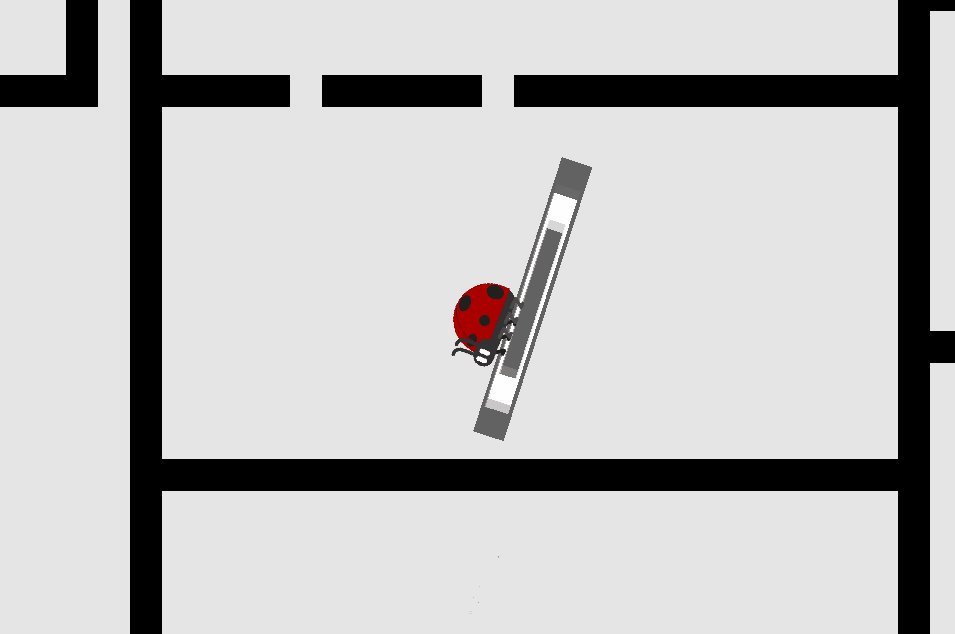
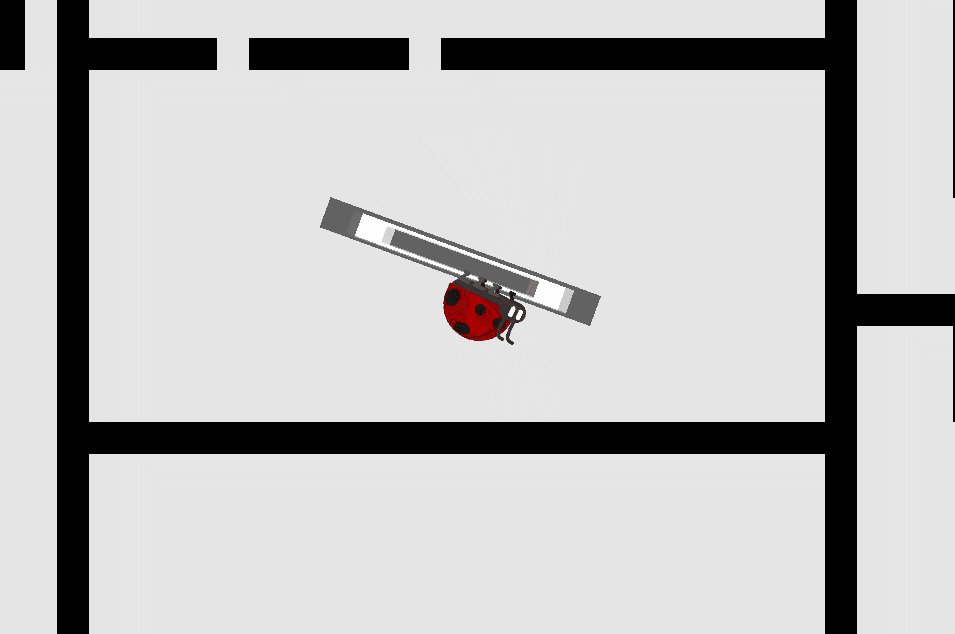
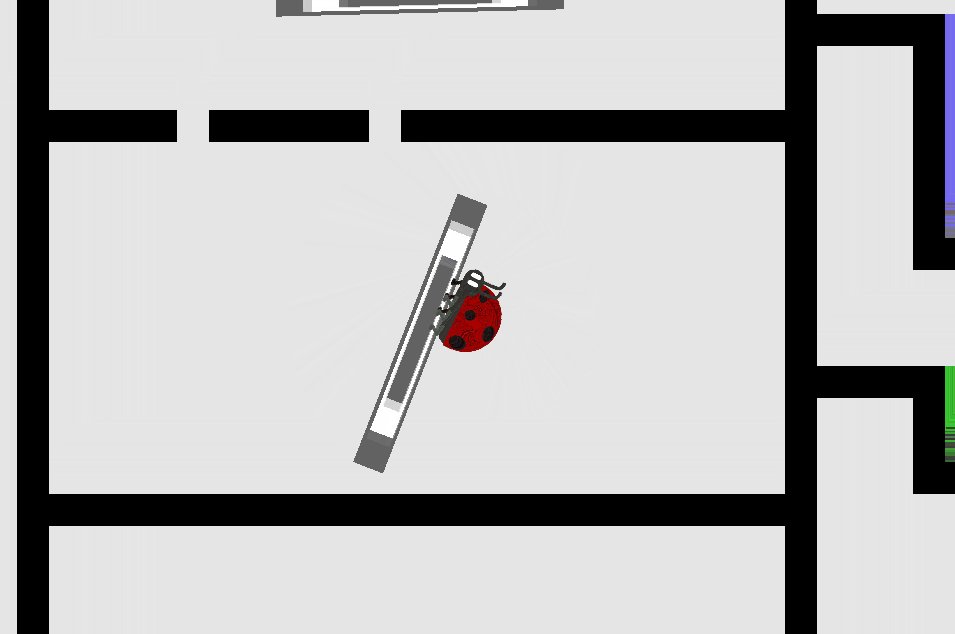
Rotating Platforms
Then I thought it would be cool to show that the character stays on a platform that even rotates. I created variations with a pendulum platform and a spinning one. Here, I encountered a surprise where I needed to adjust the character’s position not only when the platform moves but also when it rotates. The rotating platform doesn’t actually change its position, but the rotation still needs to shift the character. I thought and experimented a lot. I still don’t understand how quaternions work, but I managed to convert them into normal vectors and work with them.


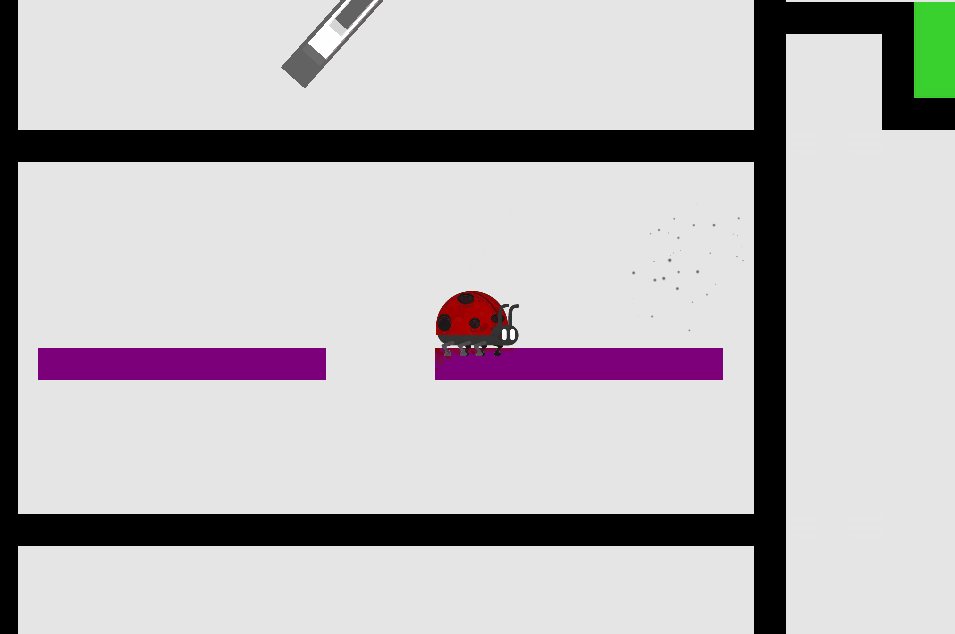
Breaking Platforms
Then I decided it was time to try implementing level destruction. I started by adding platforms that fall or simply break if the character stands on them or teleports nearby. In the end, only the ones that break if stood on made it into the game because the others were very buggy. This completely killed the idea of a destructible level because I found this out only on the last day and had to just give up on such platforms. At the end of the level, I only included a series of breakable platforms, but it’s not entirely clear that the whole level is supposed to be destroyed. And I didn’t have time to draw a cutscene that would at least show that the building collapsed.

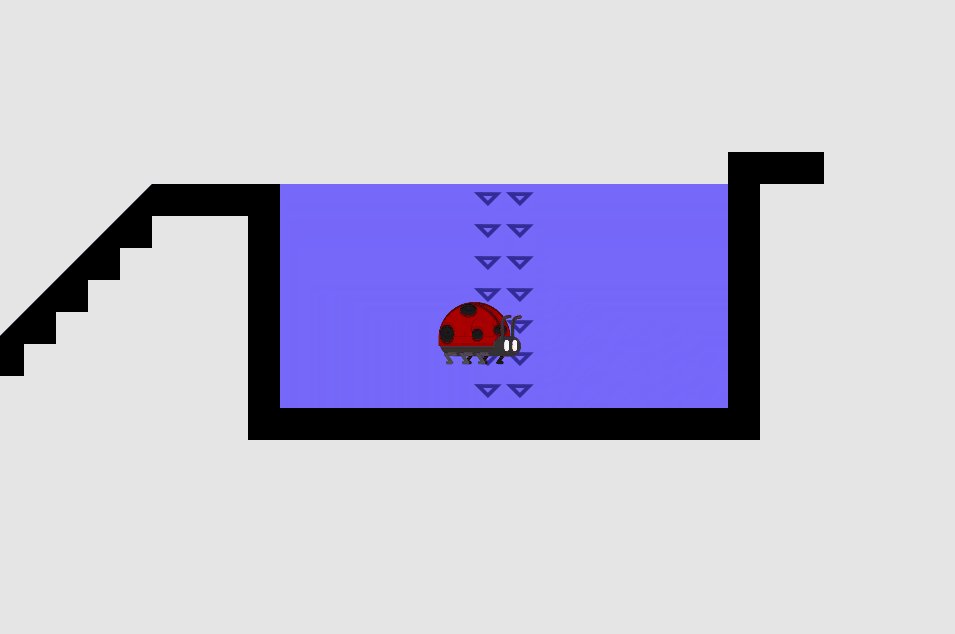
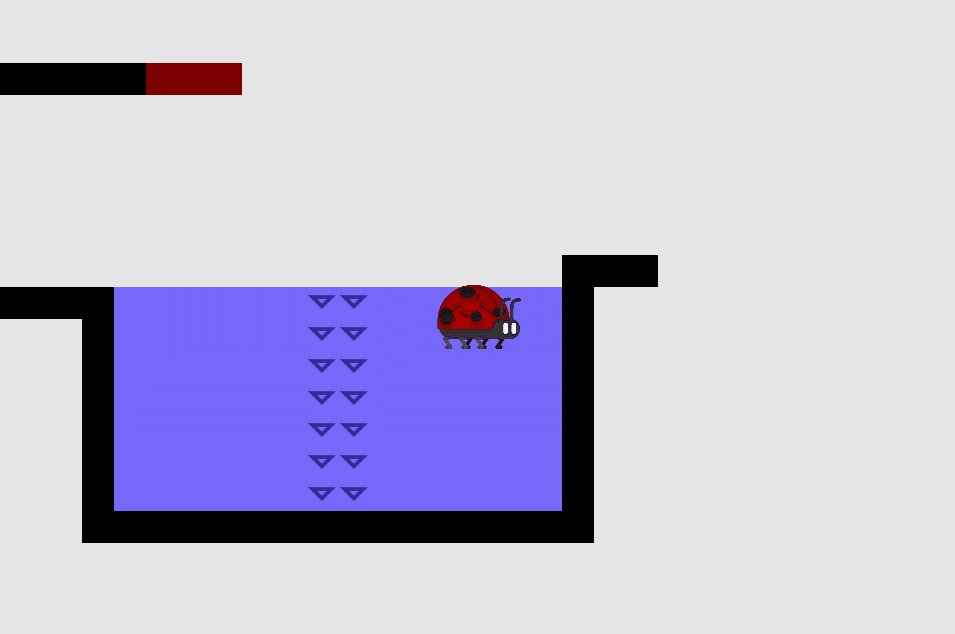
Water
Next, I just switched to another thing I wanted to do: water and acid. I quickly sketched out a new type of movement - swimming. It turned out pretty well. I also created water currents that would carry the player away, but I didn’t add them to the level. The challenge was to distinguish which tiles should carry the player in which direction, and which should cause damage. Creating a collision group for each case wasn’t an option because there are only 16 available. I had to create each type in a separate object, with a separate script and tilemap. Having many different tilemaps was also inconvenient, so I had one tilemap with different layers for each case. I wrote a script that would leave only one enabled layer for certain objects. But by the end of the jam, there was still no time for all of this, so the game ended up with just regular water that doesn’t flow anywhere.

Main Menu
Then I decided to take a little break from the code and create a main menu with one button and animation. I drew the base in Inkscape and then continued drawing and animating in Rive. Difficulties arose with the final export because it resulted in a long sequence of large PNG images. I had to optimize this somehow, reduce the resolution, FPS. I think I wouldn’t have had such a problem with a working Rive integration.

Level Transitions
Then I set up all the transitions between levels, thanks to the Monarch library. Fixed many bugs with movement and all the features.
Music
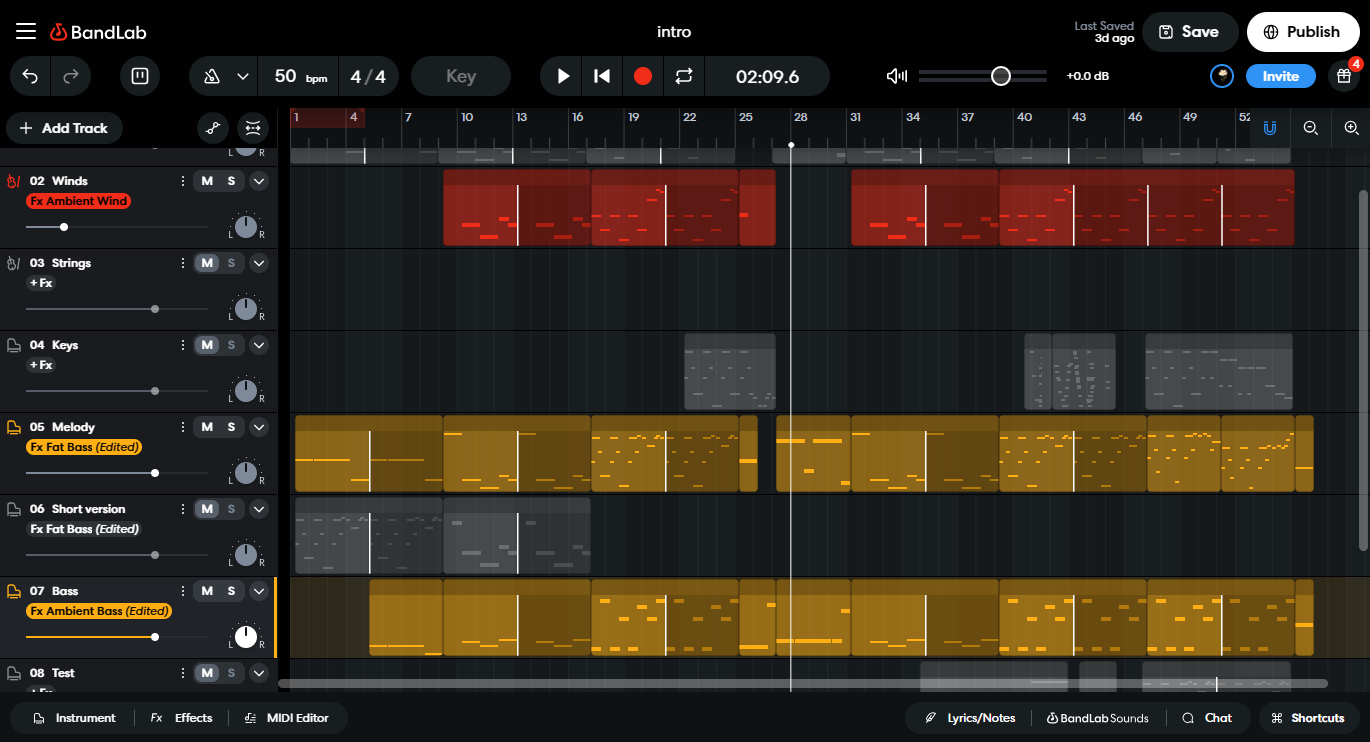
And on the last day of the jam, I started adding music and sounds, which I hadn’t done before within the jam’s bounds. The track that plays in the menu and in the game is essentially the same, just the first one is shorter and in a different key. I polished this track in the previous days when I couldn’t work on the game itself, and at some point, I decided to use it for this game.

SFX
I took sfx from ready-made assets from itch.io, essentially footstep sounds, teleportation, platform destruction, background noise, and some subtly noticeable effects in the menu. Used those great packs:
- https://makotohiramatsu.itch.io/dungeon-crawl-game-sounds
- https://leohpaz.itch.io/minifantasy-dungeon-sfx-pack
- https://tommusic.itch.io/free-fantasy-200-sfx-pack
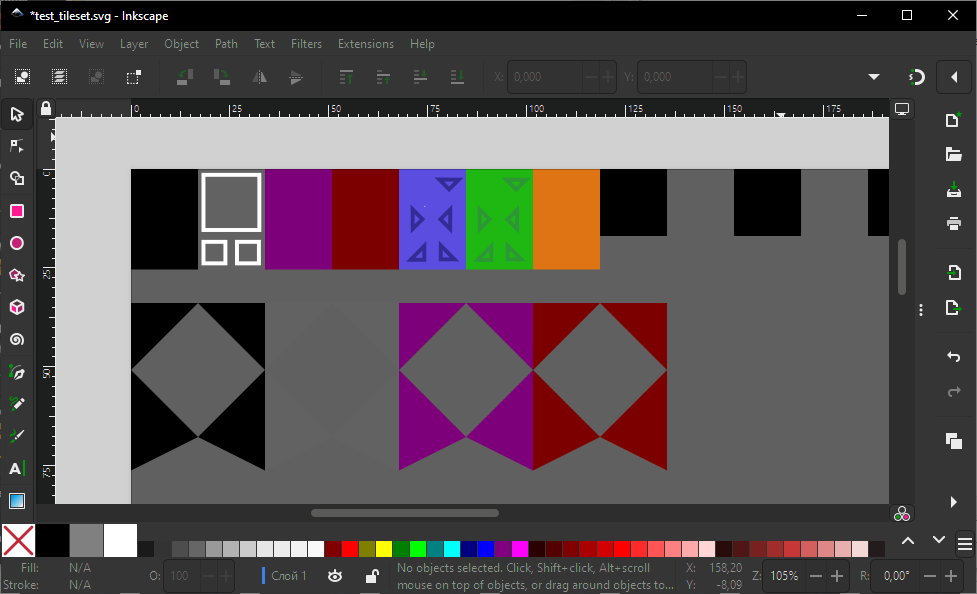
Tileset
Then I started redrawing my test tileset, made everything black but distinctive in shape and some shades. I didn’t add any animations or variability anymore, just the bare minimum required.


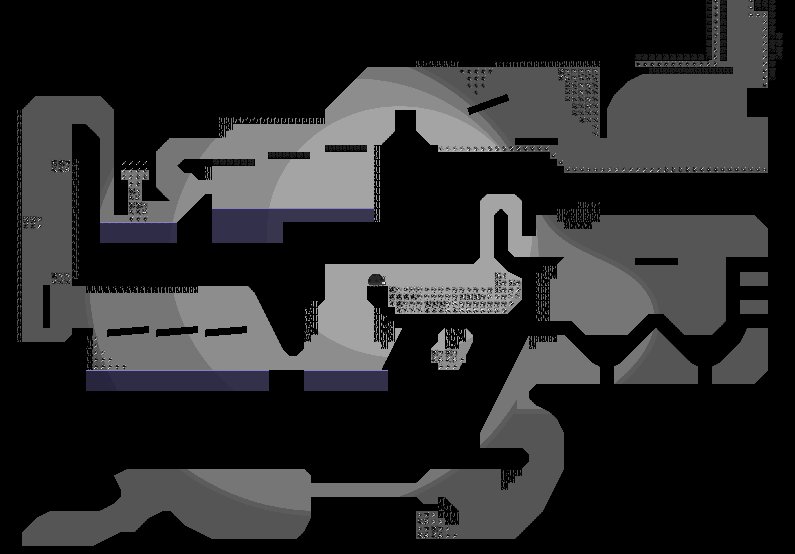
Level
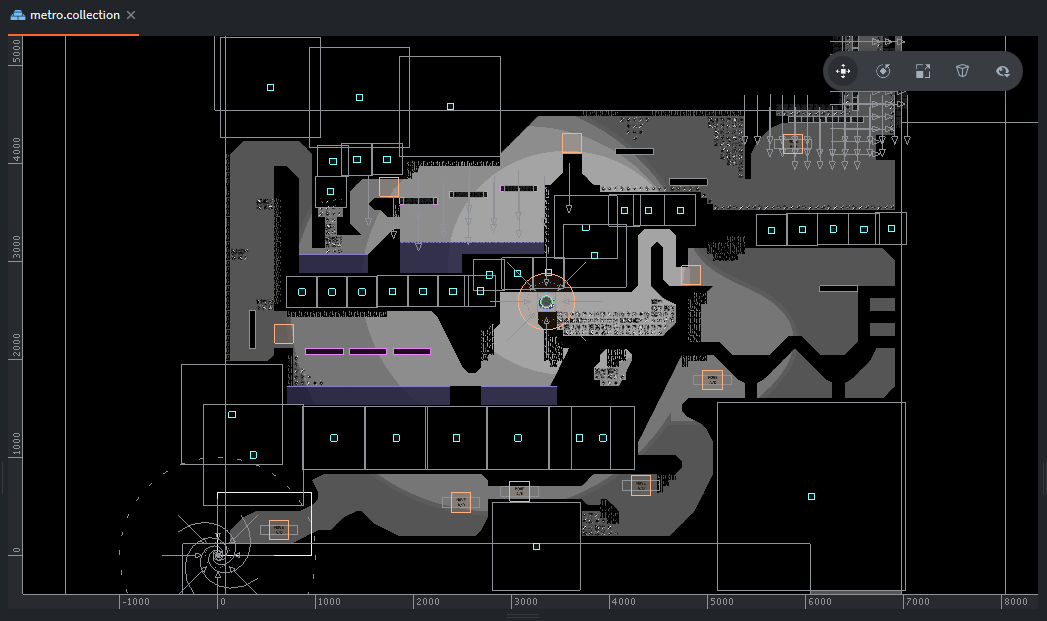
And finally, I started working on the level itself. I always postponed this to the very end, and only this time I tried to make a level more like a level. On the other hand, I knew I wouldn’t have time to make several levels, so I tried to cram all the developed features into one small level. There is no clear idea for the level except to showcase everything that exists. Only at the very beginning did something resembling a tutorial come out. The rest is just a set of situations. I think next time I should start with the level to know what mechanics are needed and which are not.

At some point, the game started running out of memory. I tried to get rid of unnecessary tiles and replaced them with large black collision blocks, which should have helped.

In the end, all I had the strength for was a simple image with a bug.
Deployment
There was an hour left until the end of the jam, I quickly built the project, uploaded it to itch.io, ran through the level. I noticed a slight strangeness with the trigger to transition to the final screen at the very end. Fixed it. Uploaded again. And finally submitted the game. It was already 0:30 AM for me, so I just went to sleep.
Conclusion
I learn a lot of new things at every jam, and this one is no exception. I think I have made some progress in terms of jam versions, and I will try to address weaknesses. Until new ideas emerge, I will try to do something with these two games.

Above the Threshold
The ladybug's arrival was one too many for everything to stay in one piece.
| Status | Prototype |
| Author | diralf |
| Genre | Platformer |
| Tags | 2D, Atmospheric, Black and White, Dark, defold, ladybug, no-jump |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast |
More posts
- COPY: Back to the trash pile. Second try for JAMSep 04, 2024

Leave a comment
Log in with itch.io to leave a comment.